前言
平常寫筆記喜歡在VScode裡用Markdown寫,但因為要把筆記轉成報告給老師,所以PDF的格式比較好接受。於是就研究了下怎麼在VScode裡合適的把MD轉成PDF。
方法
網上查閱了下,大家推薦使用的幾乎都是兩款Extension,一個是Markdown PDF,一個是Markdown Preview Enhanced中附帶的PDF轉換。再使用了Markdown PDF後發現其功能比較單一,而另外那個支持比較多的轉換器。所以選用MPE工具。
安裝
安裝的部分沒什麼好說的,在VScode Extension Marketplace裡搜尋Markdown Preview Enhanced安裝即可。
工具選擇

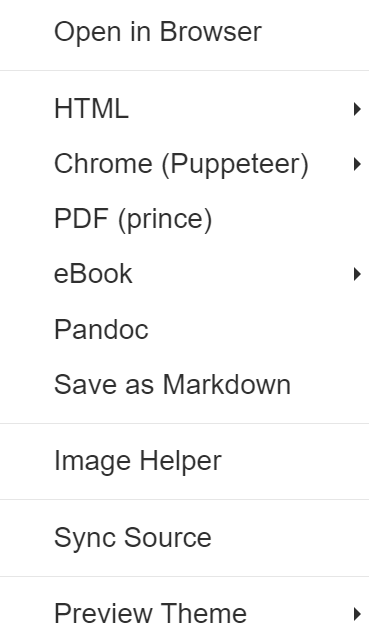
可以看到如上圖有四種方式選擇(Chrome/Prince/eBook/Pandoc),其中Chrome你只要安裝了對應瀏覽器即可使用,其他的需要安裝配置相應轉化器。因為第一次用Chrome時發現它會自動固定大小切割PDF頁面,所以導致我原來MD中的連貫內容被切為兩頁,非常不美觀。然後我查閱資料時發現Prince的頁面切割大小定義方式,所以我安裝配置了Prince使用。但在後續的了解中發現Chrome(puppeteer)的PDF頁大小也是可以專門定義的,詳見。所以雖然下邊我用的是Prince,其實也完全可以使用Chrome。
安裝Prince
- 去官網下載對應版本Prince
- 配置Prince路徑到System path
詳細參見
配置Prince下PDF頁面大小
- 在VScode界面按cmd-shift-p,輸入Markdown Preview Enhanced: Customize Css,打開配置文件
- 添加配置塊(以A4為例,其他尺寸參見,也可以使用mm定義)
1 | .markdown-preview.markdown-preview { |
1 | .markdown-preview.markdown-preview { |
手動調整size適配你想要的頁大小即可
